Widget Positions
Azino has built-in Widget Position to use. Here are details:

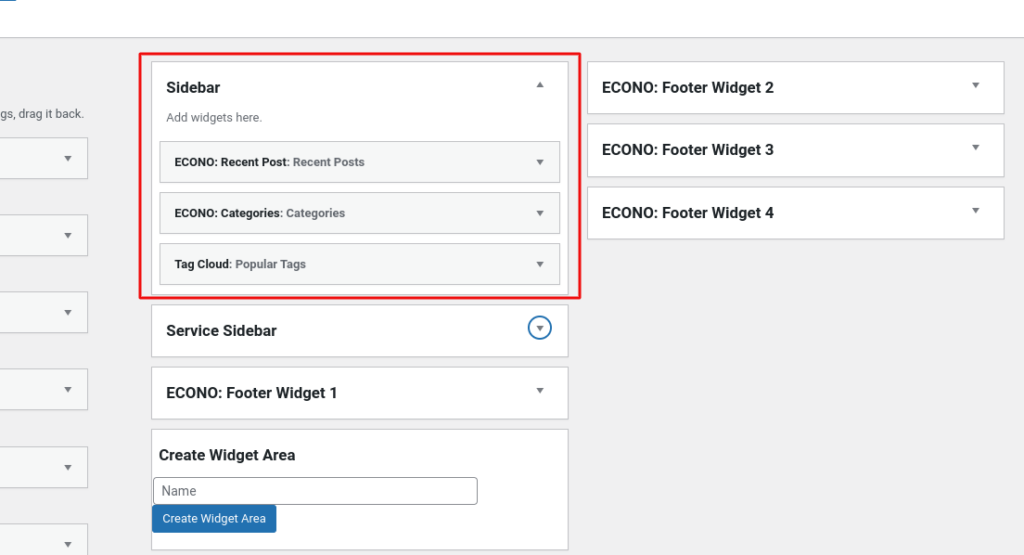
You can add Widgets that you want to display as sidebar for Blog, Normal Pages, Search Page, Archive Pages etc.
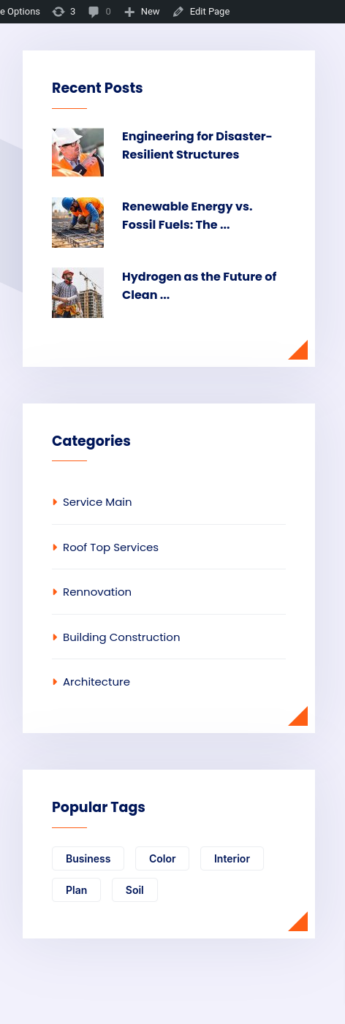
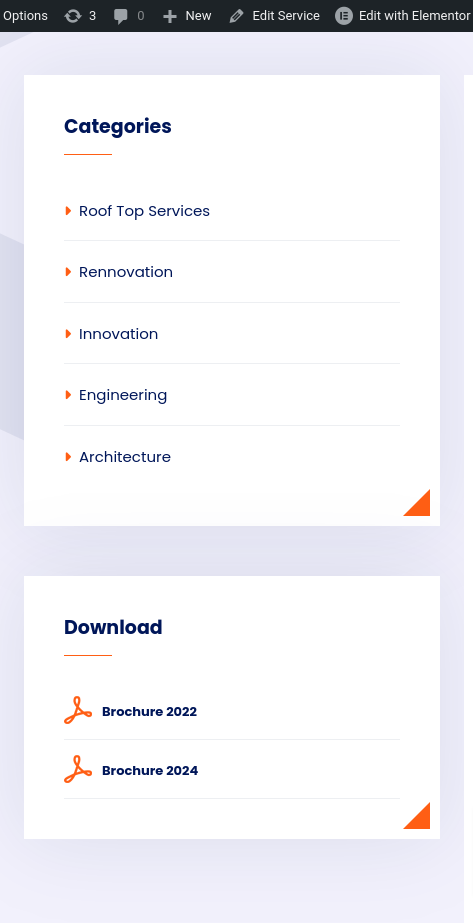
Frontend View:

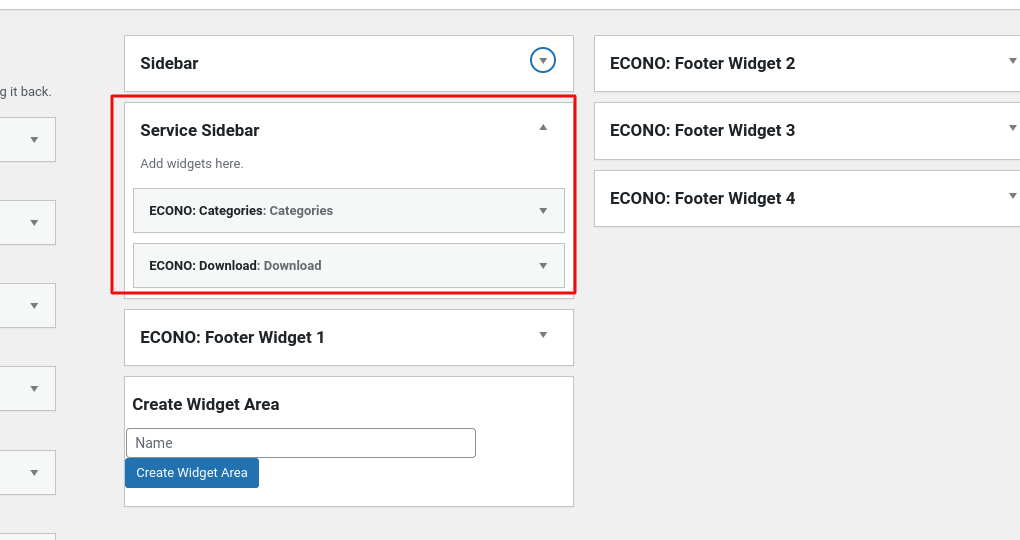
Service Sidebar

You can add Widgets that you want to display as sidebar for Service pages.
Frontend View:

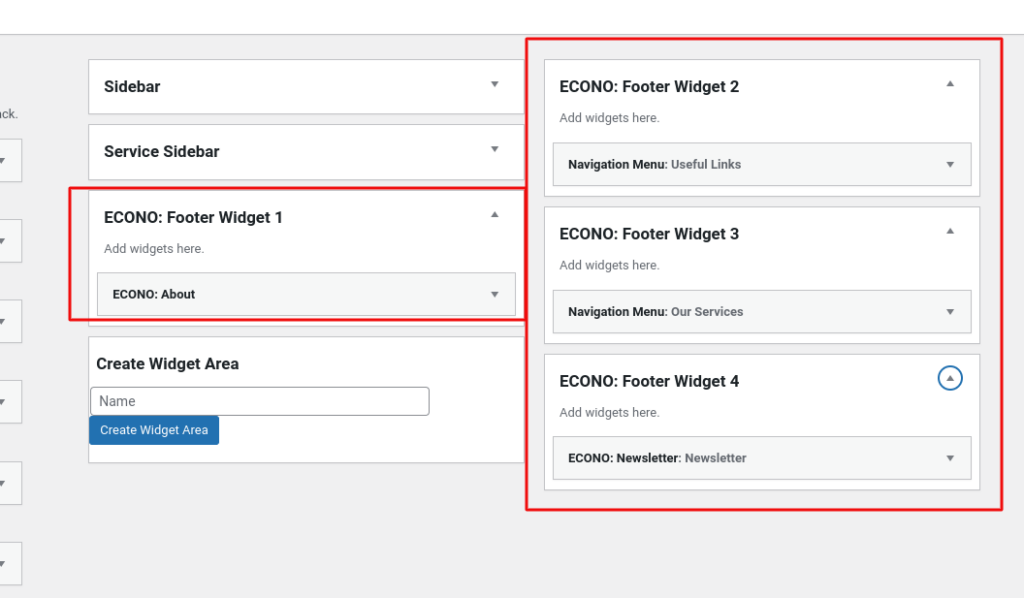
Footer Widgets:

You can add Widgets that you want to display as sidebar in the Footer area. Footer widget supports 4 column and you can add as much as widget each column based on your preferrences.
Frontend View: